README.md 6.8 KB
Double_X 考勤系统
🖥项目简介
Double_X 考勤系统基于现代化的前端和后端技术栈开发,提供了灵活、智能的考勤管理解决方案。该系统主要功能包括单次打卡和每周循环打卡两种模式,用户可以根据需求自行设置打卡时段和周期,并支持补卡,满足不同场景下的考勤需求。
前端技术栈采用 Vue 3、Vue Router 和 ElementPlus,带来了流畅的用户体验和高效的界面交互。通过集成高德地图 JS API,用户可以方便地在地图上选择考勤地点,并自定义考勤范围,实现精准定位和灵活管理。系统支持企业微信登录和账号密码登录,方便用户根据自己的使用习惯选择合适的登录方式。
后端技术栈基于 Node.js 和 Express 搭建,配合 MySQL 和 Redis 数据库,提供了稳定、高效的数据存储和管理功能。系统具备强大的数据处理能力,助力用户更好地管理团队考勤。
Double_X 考勤系统支持多种考勤模式和灵活配置,致力于为用户提供便捷、智能的考勤解决方案。通过支持企业微信登录和账号密码登录,进一步提升了系统的易用性和适应性,满足用户不同的考勤需求。
📦项目地址
- 前端仓库:https://git.vthc.cn/Pchen0/Double_X_Attendance_Web.git
- 后端仓库:https://git.vthc.cn/Pchen0/Double_X_Attendance.git
- 演示地址:https://kq.ctbu.top
💽Setup
0.安装Node.js
Linux
使用包管理器安装Node.js
大多数Linux发行版都附带有包管理器,如APT(Debian、Ubuntu)、YUM(Fedora、CentOS)、DNF(Fedora)、Pacman(Arch Linux)等。你可以使用这些包管理器来安装Node.js。
更新软件包索引(这一步在某些系统上可能不需要,但是最好还是先执行):
sudo apt update安装Node.js:
对于Debian和Ubuntu系统,可以使用APT包管理器:
sudo apt install nodejs
对于其他Linux发行版,可以使用相应的包管理器来安装Node.js。下面提供了几种常见发行版的安装方式:
CentOS/RHEL
1.更新软件包索引:
sudo yum update
或者
sudo dnf update
2.安装Node.js:
sudo yum install nodejs
或者
sudo dnf install nodejs
无论你使用哪种Linux发行版,通过包管理器安装Node.js通常是最简单、最可靠的方法。
- 验证安装:
安装完成后,你可以通过以下命令验证Node.js和npm(Node.js软件包管理器)是否已正确安装:
node -v
npm -v
这将显示已安装的Node.js和npm的版本信息。
Windows
在Windows上安装Node.js最简单的方法是使用Node.js的Windows安装程序。
1.下载安装程序:
访问 Node.js官网,下载适用于Windows的Node.js安装程序(.msi文件)。
2.运行安装程序:
打开下载的.msi文件以启动安装向导,并按照提示进行安装。你可以接受默认设置,也可以自定义安装选项。
3.验证安装:
安装完成后,打开命令提示符,然后输入以下命令来验证Node.js和npm是否已正确安装:
node -v
npm -v
这将显示已安装的Node.js和npm的版本信息。
1.克隆远程库
git clone https://git.vthc.cn/Pchen0/Double_X_Attendance.git
2.安装依赖
npm install
3.导入数据并编写配置文件
请将项目目录下的data.sql文件导入您的MySQL数据库,然后编写配置文件:
cp config-example.json config.json
Double_X考勤系统使用企业微信登录接口,您需要前往企业微信管理页面添加应用并获取corpid、corpsecret、agentid等信息。
4.运行服务器
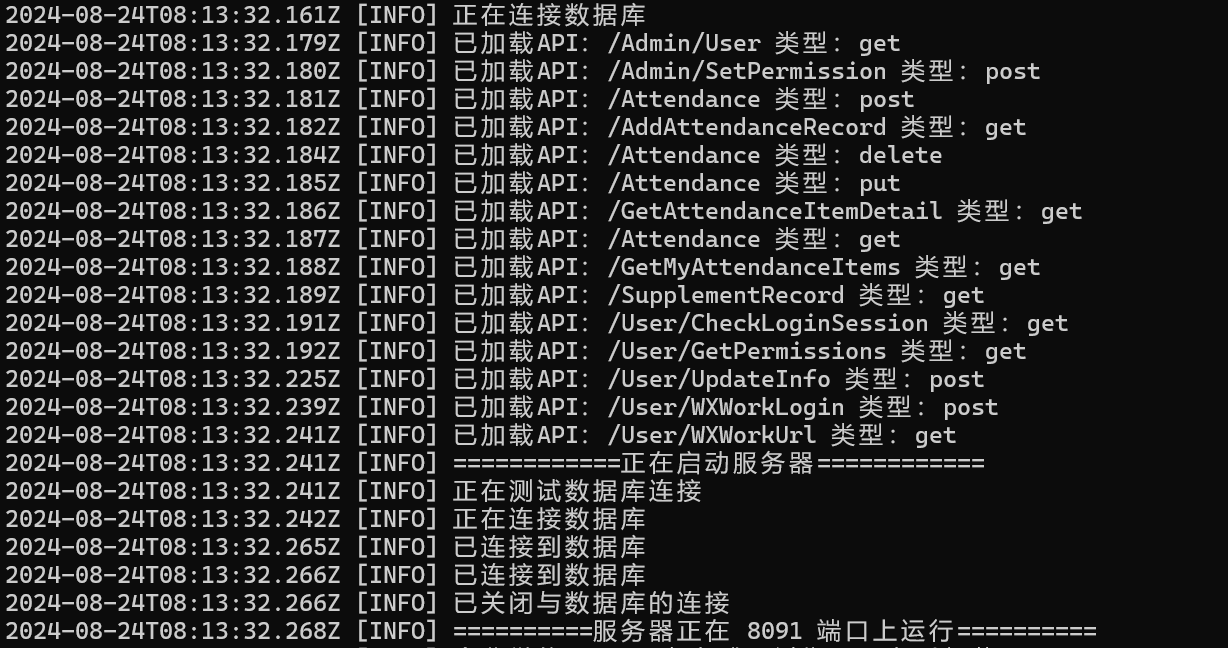
node index.js
成功运行后,您将看到以下输出:
5. 编译前端页面
本项目依赖于高德地图 JavaScript API。部署前,请先访问高德开放平台创建应用,并配置服务端为 JS API。
操作步骤:
1.克隆前端仓库:
git clone https://git.vthc.cn/Pchen0/Double_X_Attendance_Web.git
2.安装依赖:
进入项目目录并安装项目依赖:
cd Double_X_Attendance_Web
npm install
3.配置环境变量:
在项目根目录下创建并编辑 .env 文件,添加以下环境变量:
VITE_API_URL:你的后端服务器地址VITE_AMAP_KEY:高德地图应用 KeyVITE_AMAP_HOST:代理服务器地址,参考下面的Nginx反向代理配置进行反向代理设置
Nginx反向代理配置:
location /_AMapService/ {
set $args "$args&jscode=高德地图应用的安全密钥";
proxy_pass https://restapi.amap.com/;
}
保存相关配置之后需要通过命令nginx -s reload命令重新加载nginx配置文件。
示例 .env 文件内容:
VITE_API_URL=https://your-backend-server.com
VITE_AMAP_KEY=your-amap-key
VITE_AMAP_HOST=https://your-proxy-server.com
4.编译前端页面:
使用以下命令编译前端页面:
npm run build
该命令将生成用于生产环境的优化过的静态文件。
💡使用手册
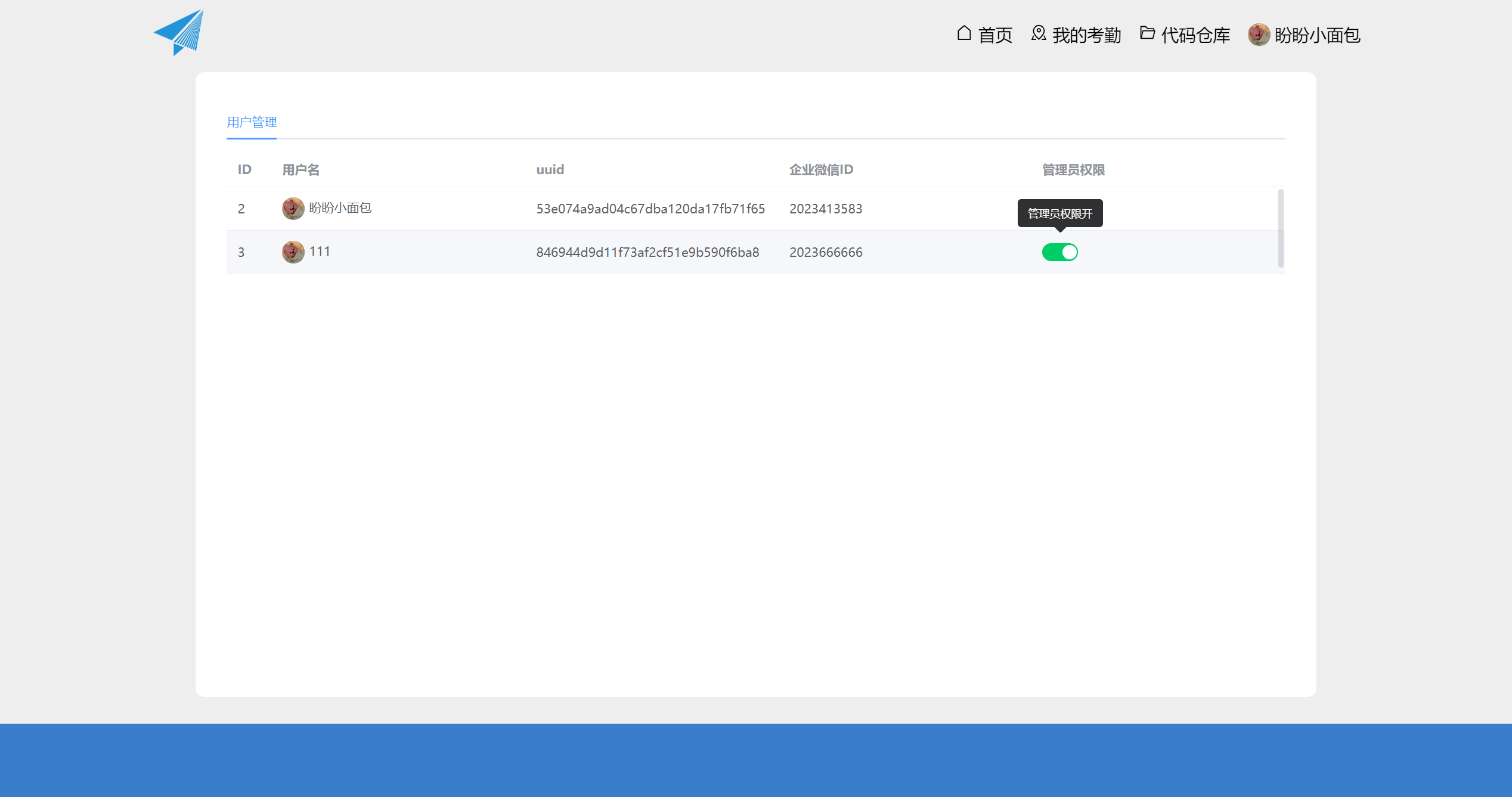
1.设置管理员
首次登录系统的用户将会成为网站管理员,网站管理员可进入网站管理页面查看网站内所有注册用户,并将他们设为管理员。管理员具有管理考勤项目的权限。
拥有管理员权限的用户可对网站内所有考勤项目进行添加、删除等操作。
2.添加/编辑考勤项目
参数说明:
- 项目名称:考勤项目的名称,便于区分;
- 参与人:参与考勤的用户,填写用户名,用|分隔;
- 管理员:对该考勤项目具有编辑、删除、添加补卡记录权限的用户,填写用户名,用|分隔(用户必须具有考勤管理员权限);
- 打卡星期:考勤项目的开始星期;
- 每周循环:开启后将在每周的同一时段进行考勤,关闭时只进行单次考勤;
- 打卡时间:考勤项目的开始、结束时间,暂不支持跨天;
- 打卡半径:以在地图上选择的地点为中心设置考勤范围。
3.用户考勤
用户在符合打卡条件的情况下可进行打卡操作。
若未在规定时间内打卡,用户可向考勤管理员申请补卡。